В Sony Vegas имеется большое количество готовых переходов. Можно выбрать один из множества пресетов, либо поэкспериментировать с настройками самому. Но переход между двумя фрагментами можно создать и используя другие инструменты редактора.
В нашем примере мы создадим нечто подобное переходам Split или Barn Door (начальный фрагмент распадается на несколько частей), но с границами произвольной формы. Для этого мы воспользуемся инструментом Pan/Crop.
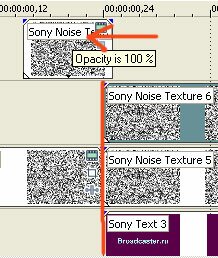
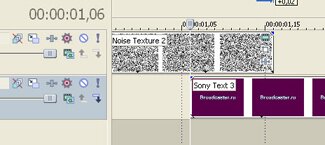
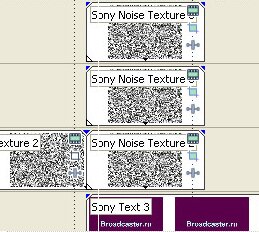
Для начала приготовим наши фрагменты и расположим их на тайм-лайне так, как это показано на рисунке.

Располагаем фрагменты на тайм-лайне
Обратите внимание, фрагменты расположены на разных дорожках. Ту часть верхнего фрагмента, которая перекрывается с нижним, мы и будем использовать для создания перехода. Для удобства работы мы разрежем верхний фрагмент. Для этого установим курсор в начало пересечения фрагментов и нажмём клавишу “S”. Теперь мы отделили от верхнего фрагмента кусок, из которого будем делать переход.
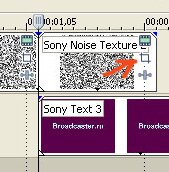
Мы будем использовать функцию Pan/Crop. Для этого щёлкаем мышкой по значку Pan/Crop, расположенному в конце нашего фрагмента (красная стрелка на рисунке). Открывается окно настройки. Pan/Crop помимо настройки положения и размера изображения, позволяет создавать маски. Ими мы и воспользуемся. Для этого ставим галочку Mask в правом нижнем углу окна Pan/Crop – теперь мы можем работать с масками.

Переходим в режим редактирования масок
Как видите, в окне Pan/Crop есть два небольших тайм-лайна для ключевых кадров: Position – для анимации положения (им мы воспользуемся позже), и Mask – для анимации масок.
Теперь займёмся масками. Нам нужно разрезать изображение на две части. С помощью маски мы можем задать области, которые будут прозрачными.
Для рисования маски выбираем инструмент Anchor creation tool (на рисунке показан стрелкой).

Выбираем инструмент Anchor creation tool
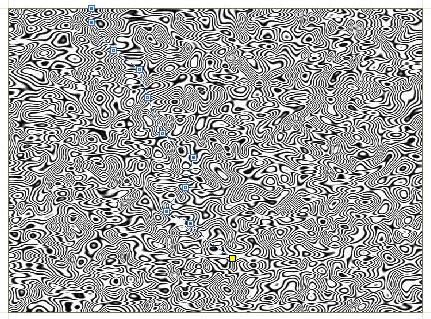
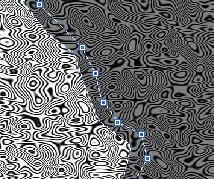
И начинаем рисовать:
Пером (Anchor creation tool) мы ставим узлы маски. Тем, кто хоть немного знаком с векторной графикой, не составит труда разобраться. Особенностью является то, что для того, чтобы получилась маска, наш контур должен замкнуться.
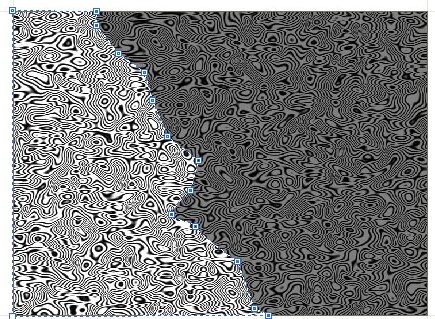
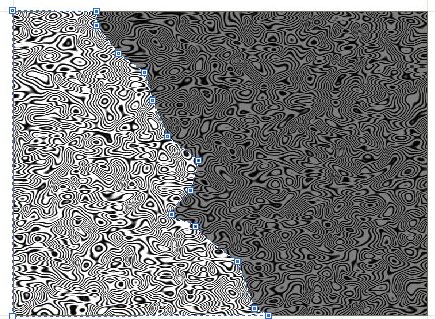
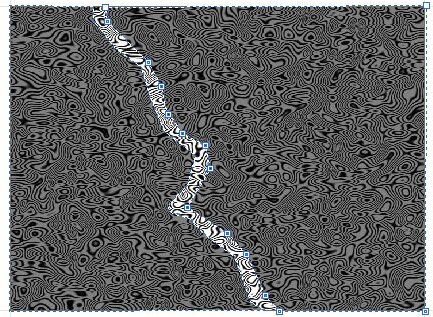
На рисунке видно, что после замыкания контура, все, что осталось за его пределами выделилось тёмным цветом – эта область будет прозрачной. (Можно сделать и так, чтобы прозрачной стала область внутри контура – но об этом позже).
Итак, в принципе, мы уже поделили экран на две части, которые будут разламываться в нашем переходе. Но нам нужно, чтобы из разлома выбивался свет. Для этого, мы рисуем ещё одну маску.

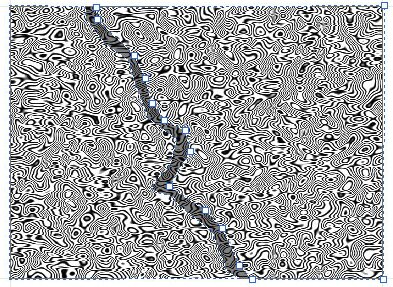
Рисуем вторую маску так, чтобы между ней и первой маской остался зазор
Эта маска должна охватывать правую часть экрана, но таким образом, чтобы между ней и левой маской остался зазор.
Когда мы замкнём контур, получится такая картинка:
Выделенная тёмным полоска – это не маска, а промежуток между двумя масками (справа и слева).
Самое трудное – позади.
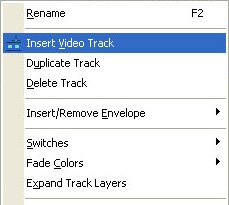
Теперь создаём две пустых видеодорожки – правая кнопка мыши и из контекстного меню выбираем Insert Video Track (делаем это дважды).

Создаём две новых видеодорожки
Теперь копируем фрагмент с масками на новые дорожки (как обычно – выделяем и Ctrl+C/Ctrl+V). Пока расположим их друг над другом.

Копируем фрагмент на новые дорожки
Вместе с фрагментами скопировались и маски, которые мы нарисовали. А вот теперь мы будем настраивать каждый фрагмент по разному.
Снова заходим в Pan/Crop.
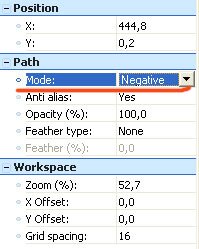
Обратите внимание на параметр Mode.
Он может принимать значения Positive, Negative и Disabled. Positive – прозрачной становится область за пределами маски, Negative – прозрачной становится область внутри маски, Disabled – маска не действует. Изменяя этот параметр, нам нужно добиться, чтобы в каждом из трёх фрагментов был видим (непрозрачен) один из кусков. Поскольку масок у нас две, то и настраивать этот параметр нужно для каждой из них. Сначала выделяем одну маску – задаём нужное значение, затем – другую.
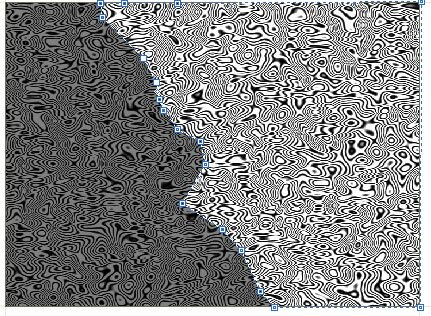
В итоге мы должны получить три таких фрагмента:

Верхний (оба контура – Negative)
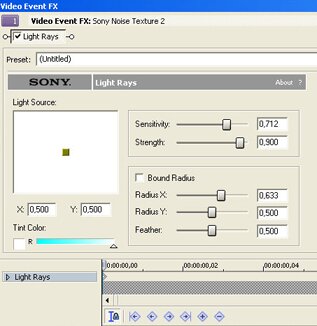
В принципе, средний и нижний фрагмент можно поменять местами. Главное, чтобы вверху была узкая полоска – из неё мы сделаем лучи света. Для этого применим к этому фрагменту фильтр Light Rays.
Настраиваем эффект по своему усмотрению. Для того чтобы лучи не были статичны, используем ключевые кадры.
Но ведь лучи должны появиться до того, как обе половинки экрана начнут разъезжаться в стороны. Поэтому перемещаем фрагмент с лучами вперёд – как на рисунке.
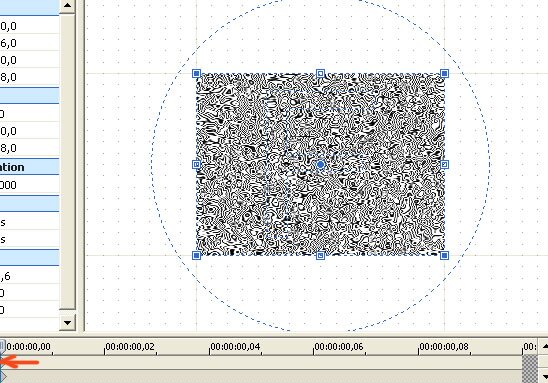
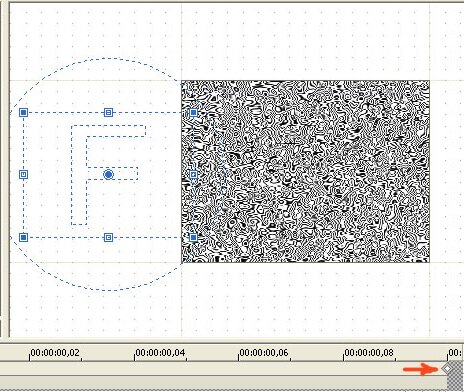
Нам осталось задать движение нижнему и среднему фрагментам. Для этого опять заходим в Pan/Crop каждого из них. Теперь нам понадобится тайм-лайн Position. В первом ключевом кадре (в самом начале), изображение присутствует в исходном варианте (обратите внимание, маска в окне не видна, но она есть!).
Синий пунктирный прямоугольник – это экран. То есть, та часть изображения, которая находится внутри прямоугольника, будет видна на экране.
Создаём ещё один ключевой кадр – в самом конце, и перетаскиваем мышкой синий прямоугольник так, чтобы внутри его не было изображения.

Объект “уехал” за пределы экрана
Можно немного уменьшить прямоугольник – тогда половинки не только разойдутся в стороны, но и увеличатся в размерах (то есть, как бы, полетят вперед). Можно задать вращение.
Тот фрагмент, где видна правая половинка, должен двигаться вправо – следовательно, синий прямоугольник мы перемещаем влево. И наоборот.
Итак, почти всё готово. Сквозь шум прорывается луч света, экран разбивается и… чего-то не хватает.
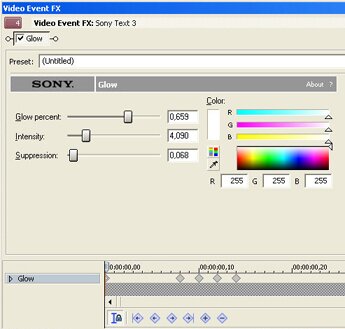
Да, не понятно, откуда же шли эти лучи. Чтобы устранить недоразумение, применим фильтр Glow к фрагменту с надписью.
С помощью ключевых кадров настраиваем этот эффект так, чтобы он постепенно исчезал.
Вот и всё.
Над статьёй работал:
Андрей Савин aka Sava